
GSB-AppliFrais-MVC
Le besoin
Le suivi des frais est actuellement géré de plusieurs façons selon le laboratoire d’origine des visiteurs. Le laboratoire souhaite uniformiser cette gestion. L’application doit permettre d’enregistrer tout frais engagés, aussi bien pour l’activité directe (déplacement, restauration et hébergement) que pour les activités annexe (événementiel, conférence, autres), et de présenter un suivi daté des opérations menées par le service comptable (réception des pièces, validation de la demande de remboursement, mise en paiement, remboursement effectué).
Les objectifs / L’existant
Architecture
L’application respectera l’architecture des scripts fournis concernant la gestion de l’enregistrement des frais engagés par les visiteurs.
Ergonomie
Les pages fournies ont été définies suite à une consultation. Elles constituent une référence ergonomique. Des améliorations ou variations peuvent être proposées.
Codage
Le document “ApplisWeb-NormesDevelpt” présente des règles de bonnes pratiques de développement utilisées par le service informatique de GSB pour encadrer le développement d’applications en PHP et en faciliter la maintenance ; les deux applications fournies (GSB-AppliFrais et GSB-AppliFrais-MVC) s’efforcent de les mettre en œuvre.
Les éléments à fournir devront respecter le nommage des fichiers, variables et paramètres, ainsi que les codes couleurs et la disposition des éléments déjà fournis.
Environnement
Le langage de script côté serveur doit être le même que celui utilisé dans les pages fournies. L’utilisation de bibliothèques, API ou Frameworks est à l’appréciation du prestataire.
Modules
L’application présente deux modules :
- Enregistrement et suivi par les visiteurs (code fourni)
- Enregistrement des opérations par les comptables
Documentation
La documentation devra présenter l’arborescence des pages pour chaque module, le descriptif des éléments, classes et bibliothèques utilisées, la lise des Frameworks ou bibliothèque externes utilisés.
Responsabilités
Le commanditaire fournira à la demande toute information sur le contexte nécessaire à la production de l’application.
Le commanditaire fournira une documentation et des sources exploitables pour la phase de test (base de données, modélisation, ..) Le prestataire est à l’initiative de toute proposition technique complémentaire. Le prestataire fournira un système opérationnel, une documentation technique permettant un transfert de compétences et un mode opératoire propre à chaque module.
IDE mis en œuvre
Sublime Text
Sublime Text est un éditeur de texte générique codé en C++ et Python, disponible sur Windows, Mac et Linux. Le logiciel a été conçu tout d’abord comme une extension pour Vim, riche en fonctionnalités.I
Netbeans
NetBeans est un environnement de développement intégré, placé en open source par Sun en juin 2000 sous licence CDDL et GPLv2. En plus de Java, NetBeans permet la prise en charge native de divers langages tels le C, le C++, le JavaScript, le XML, le Groovy, le PHP et le HTML, ou d’autres par l’ajout de greffons
Langages utilisés
PHP
PHP: Hypertext Preprocessor, plus connu sous son sigle PHP , est un langage de programmation libre, principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant également fonctionner comme n’importe quel langage interprété de façon locale. PHP est un langage impératif orienté objet.
Méthode de travail en projet
La méthode de travail en projet fonctionne sur une répartition des tâches et du travail équitablement entre les collaborateurs. Une mise au point est faite sur le travail fourni et chacun explique sa production ainsi que les améliorations apportées. Si une des personnes du projet pense d’une information qu’elle est inutile, celui-ci procède à un discours argumenté et justifié.
Environnement de travail collaboratif
Ce projet a été conçu en mode collaboratif, partagé sur la plateforme GitHub.

Github est un service web d’hébergement et de gestion de développement de logiciels, utilisant le logiciel de gestion de version Git. Le site assure également un contrôle d’accès et des fonctionnalités destinées à la collaboration comme le suivi des bugs, les demandes de fonctionnalités, la gestion de tâches et un wiki pour chaque projet.
Modélisation fonctionnelle
Méthodologie mis en œuvre / Expression des besoins / Modélisation fonctionnelle en UML
Présentation SCRUM
Scrum est un schéma d’organisation de développement de produits complexes. Il est défini par ses créateurs comme un « cadre de travail holistique itératif qui se concentre sur les buts communs en livrant de manière productive et créative des produits de la plus grande valeur possible ».
Présentation méthode AGILE
La méthode agile est une méthode de gestion et de développement de projets ou programmes informatiques. Elle vise à satisfaire les besoins du client au terme du contrat de développement. Elle fonctionne sur la base de l’itératif et l’incrémental.
Présentation UML
Le Langage de Modélisation Unifié, de l’anglais Unified Modeling Language, est un langage de modélisation graphique à base de pictogrammes conçu pour fournir une méthode normalisée pour visualiser la conception d’un système. Il est couramment utilisé en développement logiciel et en conception orientée objet.
Architecture applicative
Présentation MVC
Modèle-vue-contrôleur ou MVC est un motif d’architecture logicielle destiné aux interfaces graphiques lancé en 1978 et très populaire pour les applications web. Le motif est composé de trois types de modules ayant trois responsabilités différentes : les modèles, les vues et les contrôleurs
Répartition des rôles
Le modèle représente les données et les règles métiers. C’est dans ce composant que s’effectuent les traitements liés au cœur du métier.
La vue correspond à l’IHM. Elle présente les données et interagit avec l’utilisateur. Dans le cadre des applications Web, il s’agit d’une interface HTML, mais n’importe quel composant graphique peut jouer ce rôle.
Le contrôleur, quant à lui, se charge d’intercepter les requêtes de l’utilisateur, d’appeler le modèle puis de rediriger vers la vue adéquate. Il ne doit faire aucun traitement. Il ne fait que de l’interception et de la redirection.
Accès aux données
Présentation PDO
PHP Data Objects (PDO) est une extension définissant l’interface pour accéder à une base de données avec PHP.
PDO constitue une couche d’abstraction qui intervient entre l’application PHP et un système de gestion de base de données tel que MySQL, PostgreSQL ou MariaDB par exemple.
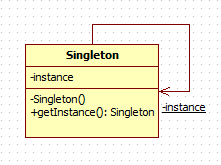
Présentation Design Pattern Singleton

Le singleton est un patron de conception (design pattern) dont l’objectif est de restreindre l’instanciation d’une classe à un seul objet (ou bien à quelques objets seulement). Il est utilisé lorsqu’on a besoin exactement d’un objet pour coordonner des opérations dans un système.
Déploiement, mise en production de l’application
VM Windows server
Une machine virtuelle (anglais virtual machine, abr. VM) est une illusion d’un appareil informatique créée par un logiciel d’émulation. Le logiciel d’émulation simule la présence de ressources matérielles et logicielles telles que la mémoire, le processeur, le disque dur, voire le système d’exploitation et les pilotes, permettant d’exécuter des programmes dans les mêmes conditions que celles de la machine simulée.
WampServer
WampServer est une plateforme de développement Web de type WAMP, permettant de faire fonctionner localement (sans avoir à se connecter à un serveur externe) des scripts PHP. WampServer n’est pas en soi un logiciel, mais un environnement comprenant deux serveurs (Apache et MySQL), un interpréteur de script (PHP), ainsi que phpMyAdmin pour l’administration Web des bases MySQL.
Apache
Le logiciel Apache est un serveur HTTP en Open Source utilisé principalement sur les hébergements Internet en Linux, bien qu’il soit également utilisable en Windowsm Unix ou OS X. C’est actuellement le plus utilisé sur le WEB. Différentes fonctionnalités sont implantées comme la possibilité d’utiliser un seul serveur Internet pour héberger plusieurs sites.
SQL
SQL est un langage informatique normalisé servant à exploiter des bases de données relationnelles. La partie langage de manipulation des données de SQL permet de rechercher, d’ajouter, de modifier ou de supprimer des données dans les bases de données relationnelles
Conclusion
Améliorations possibles – effectuées
Requêtes préparées
Une requête préparée, c’est en quelque sorte une requête stockée en mémoire (pour la session courante), et que l’on peut exécuter à loisir.
Bootstrap
Aujourd’hui, pour avoir un site web optimal, il faut qu’il soit responsive, c’est-à-dire modulable selon tous les types d’écrans (smartphone, tablette tactile, ordinateur, TV). L’enjeu est que la structure du site reste cohérente.
Requêtes asynchrones
Ajax permet de modifier partiellement la page affichée par le navigateur pour la mettre à jour sans avoir à recharger la page entière. Par exemple le contenu d’un champ de formulaire peut être changé, sans avoir à recharger la page avec le titre, les images, le menu, etc.
Ajax permet ainsi d’effectuer des traitements sur le poste client (avec JavaScript) à partir d’informations prises sur le serveur. Cela répartit la charge de traitement.
Auparavant, toutes les modifications de pages étaient faites sur le serveur ce qui nécessitait des échanges maintenant inutiles.
C’est une technique qui fait usage des éléments suivants:
- HTML.
- CSS (Cascading Style-Sheet) pour la présentation de la page.
- JavaScript
- XMLHttpRequest lit des données ou fichiers sur le serveur de façon asynchrone.
- -Si besoin, DOMparser intègre un document XML.
- PHP ou un autre langage de scripts peut être utilisé côté serveur.
Le terme “Asynchronous”, asynchrone en français, signifie que l’exécution de JavaScript continue sans attendre la réponse du serveur qui sera traitée quand elle arrivera. Tandis qu’en mode synchrone, le navigateur serait gelé en attendant la réponse du serveur.
Dynamic HTML est aussi un ensemble de techniques, qui comprend: HTML, CSS, JavaScript.
Cela permet de modifier le contenu d’une page selon les commandes de l’utilisateur, à partir de données préalablement fournies ou avec un texte tapé par l’utilisateur.
Ajax est DHTML plus l’objet XHR pour communiquer avec le serveur.
Productions associées :
https://drive.google.com/open?id=1bL72cueoWwafZABIdCPqGO_LIR5Iem-O