
(PHP/MYSQL – PDO CRUD – POO – Bootstrap – JQuery)
ACTIVITÉS DU RÉFÉRENTIEL MISES EN OEUVRE :
- A1.1.1 Analyse du cahier des charges d’un service à produire
- A1.4.1 Participation à un projet
- A4.1.2 Conception ou adaptation de l’interface utilisateur d’une solution applicative
- A4.1.7 Développement, utilisation ou adaptation de composants logiciels
- A4.1.9 Rédaction d’une documentation technique
- A5.1.1 Mise en place d’une gestion de configuration
Le besoin
La force commerciale du Laboratoire pharmaceutique GSB est assurée par un travail de conseil et d’information auprès des prescripteurs. Les visiteurs médicaux (ou délégués) démarchent les médecins, pharmaciens, infirmières et autres métiers de santé susceptibles de prescrire aux patients les produits du laboratoire.
L’objectif d’une visite est d’actualiser et rafraîchir la connaissance des professionnels de santé sur les produits de l’entreprise. Les visiteurs ne font pas de vente, mais leurs interventions ont un impact certain sur la prescription de la pharmacopée du laboratoire.
On souhaite améliorer le contrat entre ces acteurs mobiles autonomes et les différents services du siège parisien de l’entité Europe. Il s’agit d’uniformiser la gestion du suivi des visites.
Les objectifs
Dans une première itération, il est demandé de participer à la conception ou à l’adaptation de l’interface utilisateur, de développer une application permettant une gestion de ces professionnels de santé.
Dans une deuxième itération, il est demandé une rédaction d’une documentation technique ainsi qu’une mise en place d’une gestion de configuration.
L’existant
A ce jour, aucune application permettant une gestion de ces professionnels de santé du Laboratoire GSB n’existe.
L’équipe technique devra donc entièrement développer cette application de gestion.
IDE mis en œuvre
Netbeans
NetBeans est un environnement de développement intégré, placé en open source par Sun en juin 2000 sous licence CDDL et GPLv2. En plus de Java, NetBeans permet la prise en charge native de divers langages tels le C, le C++, le JavaScript, le XML, le Groovy, le PHP et le HTML, ou d’autres par l’ajout de greffons
Langages utilisés
PHP
PHP: Hypertext Preprocessor, plus connu sous son sigle PHP , est un langage de programmation libre, principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant également fonctionner comme n’importe quel langage interprété de façon locale. PHP est un langage impératif orienté objet.
JavaScript
JavaScript est un langage de programmation de scripts qui permet de réaliser des pages web interactives, et à ce titre est une partie essentielle des applications web. Une grande majorité des sites web l’utilisent, et la majorité des navigateurs web disposent d’un moteur JavaScript dédié pour l’interpréter, indépendamment des considérations de sécurité qui peuvent se poser le cas échéant.
SQL
SQL (Structured Query Language, en français langage de requête structurée) est un langage informatique normalisé servant à exploiter des bases de données relationnelles. La partie langage de manipulation des données de SQL permet de rechercher, d’ajouter, de modifier ou de supprimer des données dans les bases de données relationnelles.
HTML
L’HyperText Markup Language, généralement abrégé HTML, est le langage de balisage conçu pour représenter les pages web. C’est un langage permettant d’écrire de l’hypertexte, d’où son nom.
Méthode de travail en projet
La méthode de travail en projet fonctionne sur une répartition des tâches et du travail équitablement entre les collaborateurs. Une mise au point est faite sur le travail fourni et chacun explique sa production ainsi que les améliorations apportées. Si une des personnes du projet pense d’une information qu’elle est inutile, celui-ci procède à un discours argumenté et justifié.
Environnement de travail collaboratif
Ce projet a été conçu en mode collaboratif, partagé sur la plateforme GitHub.

Github est un service web d’hébergement et de gestion de développement de logiciels, utilisant le logiciel de gestion de version Git. Le site assure également un contrôle d’accès et des fonctionnalités destinées à la collaboration comme le suivi des bugs, les demandes de fonctionnalités, la gestion de tâches et un wiki pour chaque projet.
Persistance des données de l’application
Connexion à la base de données
Présentation PDO
PHP Data Objects (PDO) est une extension définissant l’interface pour accéder à une base de données avec PHP.
PDO constitue une couche d’abstraction qui intervient entre l’application PHP et un système de gestion de base de données tel que MySQL, PostgreSQL ou MariaDB par exemple.
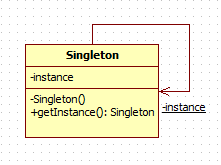
Présentation Design Pattern Singleton

Le singleton est un patron de conception (design pattern) dont l’objectif est de restreindre l’instanciation d’une classe à un seul objet (ou bien à quelques objets seulement). Il est utilisé lorsqu’on a besoin exactement d’un objet pour coordonner des opérations dans un système.
Opération CRUD
Structure de la classe CRUD (lib.php)
Fonction Create () :
Cette fonction permet d’insérer un nouveau professionnel de santé et retourne son ID,
Fonction Read () :
Cette fonction retourne toutes les lignes de la table dans un tableau associatif,
Fonction Update () :
Cette fonction met à jour en base le nom, prénom et mail du professionnel de santé possédant l’ID reçu en paramètre,
Fonction Delete () :
Cette fonction supprime en base le professionnel de santé possédant l’ID reçu en paramètre,
Fonction Details () :
Cette fonction retourne au format json les données du professionnel de santé possédant l’ID reçu en paramètre,
Requête AJAX
Signification de l’acronyme AJAX
Asynchronous JavaScript And XML,
autrement dit JavaScript Et XML Asynchrones. AJAX n’est ni une technologie ni un langage de programmation. C’est un concept de programmation Web reposant sur plusieurs technologies comme le JavaScript et le XML, d’où le nom AJAX.
Intérêts d’AJAX
Ajax permet de modifier partiellement la page affichée par le navigateur pour la mettre à jour sans avoir à recharger la page entière. Par exemple le contenu d’un champ de formulaire peut être changé, sans avoir à recharger la page avec le titre, les images, le menu, etc.
Ajax permet ainsi d’effectuer des traitements sur le poste client (avec JavaScript) à partir d’informations prises sur le serveur. Cela répartit la charge de traitement.
Auparavant, toutes les modifications de pages étaient faites sur le serveur ce qui nécessitait des échanges maintenant inutiles.
C’est une technique qui fait usage des éléments suivants:
- HTML.
- CSS (Cascading Style-Sheet) pour la présentation de la page.
- JavaScript
- XMLHttpRequest lit des données ou fichiers sur le serveur de façon asynchrone.
- -Si besoin, DOMparser intègre un document XML.
- PHP ou un autre langage de scripts peut être utilisé côté serveur.
Le terme “Asynchronous”, asynchrone en français, signifie que l’exécution de JavaScript continue sans attendre la réponse du serveur qui sera traitée quand elle arrivera. Tandis qu’en mode synchrone, le navigateur serait gelé en attendant la réponse du serveur. Dynamic HTML est aussi un ensemble de techniques, qui comprend: HTML, CSS, JavaScript
Cela permet de modifier le contenu d’une page selon les commandes de l’utilisateur, à partir de données préalablement fournies ou avec un texte tapé par l’utilisateur. Ajax est DHTML plus l’objet XHR pour communiquer avec le serveur
IHM avec Bootstrap Design
Présentation de Bootstrap
Les deux développeurs de Twitter sont partis du principe que tous les sites web ont des besoins identiques de développement au départ. Pour cela, Bootstrap propose une panoplie de codes HTML et Framework CSS prêts à l’emploi et aussi des composants JavaScript prédéfinis utilisant la bibliothèque jQuery.
Intérêts de Bootstrap
Comme dit plus haut, un Framework, et plus particulièrement Bootstrap, contient un ensemble de composants permettant de coder plus rapidement. Il s’agit de bouts de code déjà établis et standardisés, qui peuvent être réutilisés. Plus simplement, quand le développeur va commencer son site web il disposera déjà de beaucoup de choses comme des classes, des boutons, des médias query déjà établis. Nul besoin de partir de zéro et de tout recoder.
Cela permet donc d’avancer plus rapidement, mais aussi de retrouver une structure HTML standardisée. Cela permettra à un autre développeur utilisant Bootstrap qui va se joindre à un projet, de mieux comprendre le code qu’il a devant lui. Les Frameworks sont très normés, contrairement au développement web ou il existe autant de façons de coder que de Framework. Cela produit une certaine synergie entre chaque site, et donc favorise le travail de groupe.
Mise en œuvre de Bootstrap
Balises links
Script pages html
Présentation de JQuery
jQuery est un framework Javascript sous licence libre qui permet de faciliter des fonctionnalités communes de Javascript. L’utilisation de cette bibliothèque permet de gagner du temps de développement lors de l’interaction sur le code HTML d’une page web, l’AJAX ou la gestion des évènements.
Intérêts de JQuery
Étant donné que c’est une librairie JavaScript, JQuery permet d’effectuer les mêmes actions, avec une syntaxe plus simple. La librairie JQuery utilise la même syntaxe que CSS pour accéder aux éléments du DOM, ce qui rend cette action plus facile pour le programmeur.
Mise en œuvre de jQuery
Balises Links
Aucunes balises Links n’est utilisée dans cette application.
Script pages html
Conclusion
En conclusion, le développement de l’application permettant une gestion de professionnels de santé à bien été mis en place et dans les temps demandés. La conception de l’interface utilisateur d’une solution applicative répond bien aux attentes et aux objectifs du laboratoire pharmaceutique. Il a été mis en place une gestion de configuration utilisé et partagé par l’équipe technique afin de réaliser ce projet ce qui a permis une répartition des tâches et de conception.
Améliorations Possibles
JQuery Validation
JQuery Validate est un plug-in qui facilite la validation de formulaire simple côté utilisateur, tout en offrant de nombreuses options de personnalisation. Ce plug-in est un bon choix pour une application construire à partir de zéro ou pour une intégration dans une application déjà existante. Il est fourni avec un ensemble de méthodes de validation utiles, notamment la validation des adresses URL, des courriers électroniques, etc.. Toutes ces méthodes fournies sont accompagnées de messages d’erreur (par défaut en anglais)
Validation Serveur
Ce n’est pas tout d’envoyer des données, il faut aussi s’assurer que les données mises dans un formulaire par un utilisateur sont dans un format correct pour pouvoir être traitées correctement et qu’elles ne vont pas casser nos applications. Nous voulons également aider les utilisateurs à compléter les formulaires correctement et à ne pas ressentir de frustration en essayant d’utiliser les applications. La validation des données de formulaire vous aide à remplir ces objectifs.
Tests Unitaires
En programmation informatique, le test unitaire (ou « T.U. », ou « U.T. » en anglais) ou test de composants est une procédure permettant de vérifier le bon fonctionnement d’une partie précise d’un logiciel ou d’une portion d’un programme (appelée « unité » ou « module »)
Productions associées :
https://drive.google.com/open?id=1EZELekgVT4ghoaQ1ROTs5Z_gnZiiFfWa
Leave a Reply